Learn CSS Colors by Building a Set of Colored Markers - Step 49 - 674ncABxkqV6nC5fFT_8O - HTML-CSS - The freeCodeCamp Forum

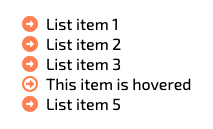
Pratham on X: "CSS 🎨 You can change the styling of list marker using `: : marker` pseudo-element https://t.co/QpPOfu2Jul" / X