
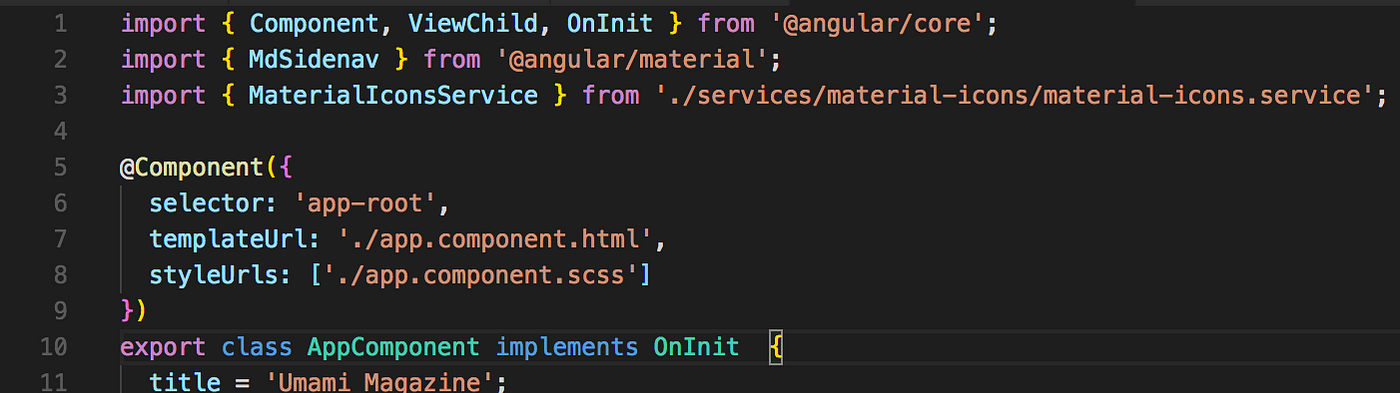
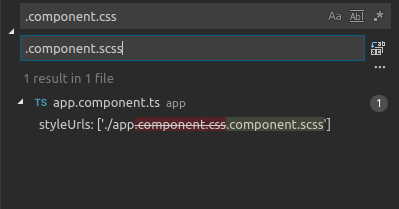
Migrate an Existing Angular Application from CSS to SCSS | by Gourav Kajal | JavaScript in Plain English

angular with sass not getting compiled in angular V 8.0.0 rc4 · Issue #14497 · angular/angular-cli · GitHub

The State of CSS in Angular. Styling applications is a critical part… | by Stephen Fluin | Angular Blog

Migrate an Existing Angular Application from CSS to SCSS | by Gourav Kajal | JavaScript in Plain English

Migrate from CSS to SCSS stylesheets for an existing Angular application | by Thabo Ambrose | Motf Creations | Medium